Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。
Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
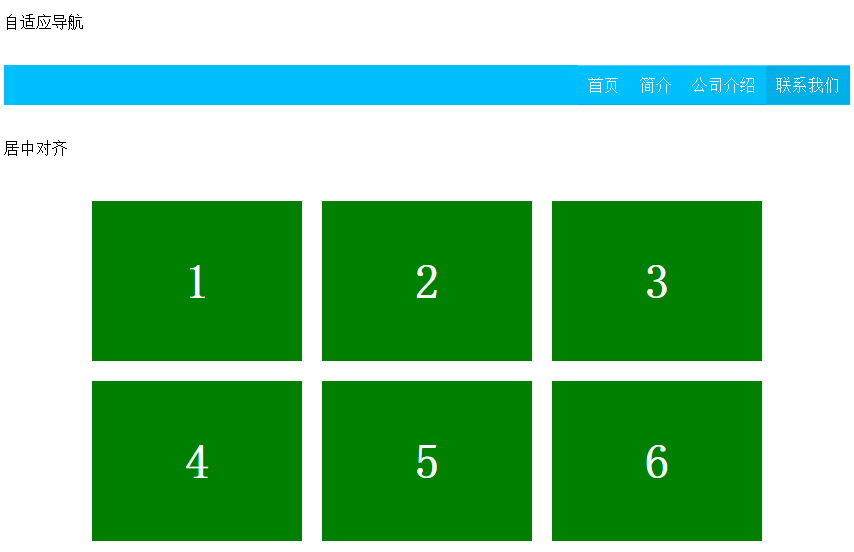
自适应导航
1
居中对齐布局
- 1
- 2
- 3
- 4
- 5
- 6
1
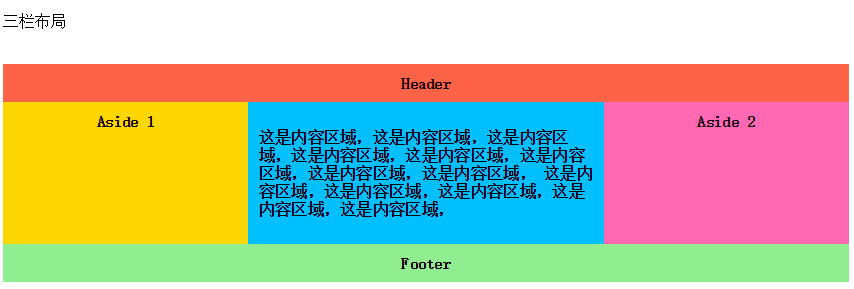
三栏布局
Header 这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域, 这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,
1
效果图:


本文共 570 字,大约阅读时间需要 1 分钟。
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。
Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
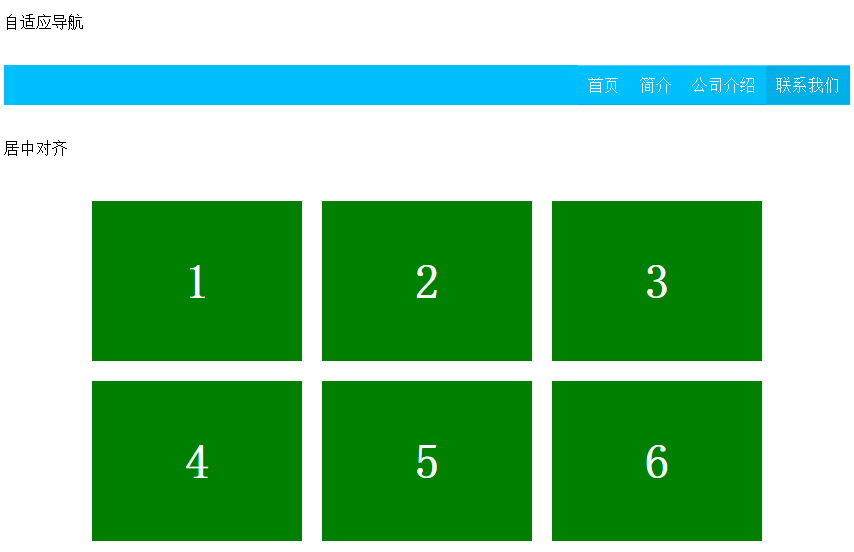
自适应导航
1
居中对齐布局
1
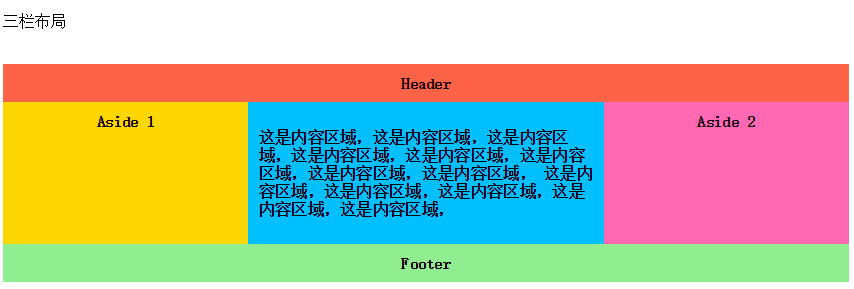
三栏布局
Header 这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域, 这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,
1
效果图:


转载于:https://www.cnblogs.com/amy-1205/p/5845872.html